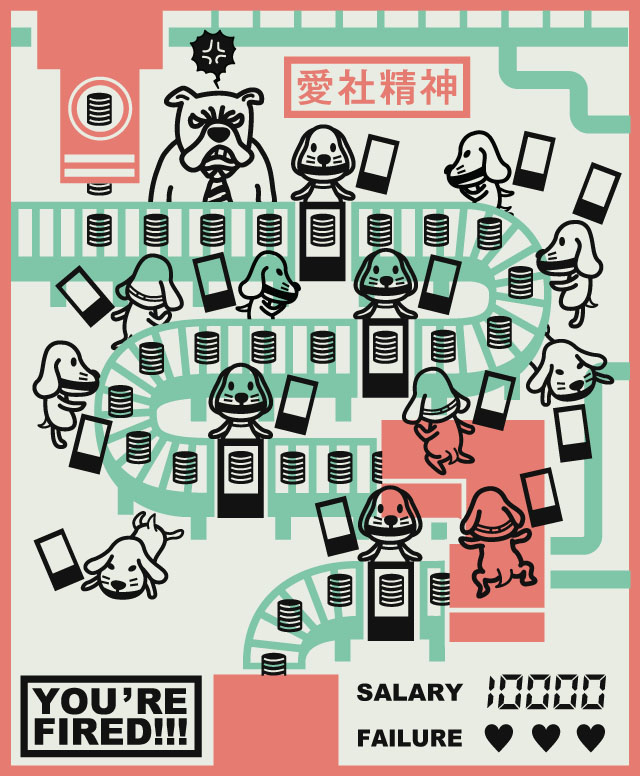
LCD風ゲームをUnityで作りたい。と書いていたが、早速実際に制作にとりかかった。先生はWEB上の解説。なけなしの思考力を振り絞り、トライ・アンド・エラーを繰り返してもがいた結果、レトロLCDゲームっぽい雰囲気を作り出す事ができてきた。とっかかりとしてAdobe Aiでイラストを描き、妄想と願望だけが先行していたが、勢いだけでUnityに手をつけても何とかなるもんだな。
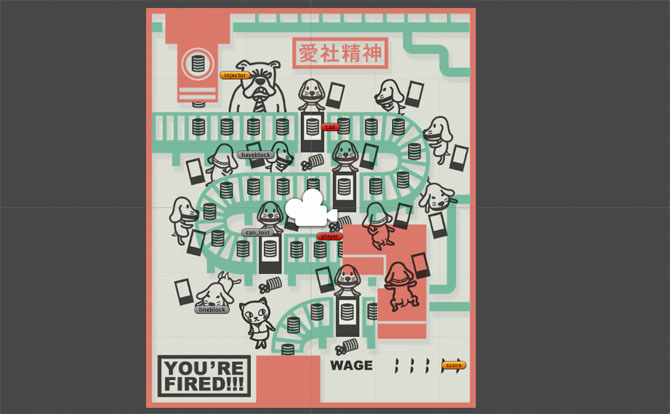
後はハイスコア表示、ミス数の表示、ゲームオーバー処理等を実装すれば動作部分は完成する。左上のインジェークターから缶が落下してくるのだが、ここでのオブジェクト生成タイミングとベルトコンベアスピードの様々なパターンを作ればゲームとして成り立つ。完成度は5割といったところ。
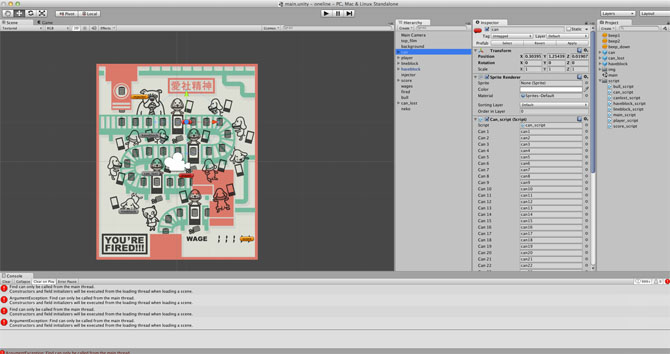
プレイヤーの移動、缶、パーツの移動処理実装は、オブジェクトの座標を変更すればよいのだろうが、そうではない非効率な方法で実装した。実機LCDゲームにおいてセグメントが点灯するイメージで、上記スクリーンショットのように表示箇所それぞれにスプライトを配置。スプライトオブジェクトの表示・非表示で移動を表現した。スキルの低さ故の方法だが、こういったプログラムはアホなりに努力すればそれに応えるように動いてくれるのが楽しい。
public GameObject player1 = GameObject.Find(“player1“);
スコアの表示には当初LCD風フリーフォントを使ってみたが、数字が切り替わるたびに表示位置が微妙にずれて雰囲気が台無しになった。対策としてスコアの変数を桁ごとに分解し、スプライト画像に置き換えるという実装方法を選択した。今思えば等幅フォントを使えば一発解決だったな。。しかし、この方法を用いればスコアの表示だけでなく、今後様々な応用がききそうなので無駄ではなかったと信じたい。
int[] score_table = new int[5];
int score_calc;
score_calc = main_script.score;
score_table[0] = (score_calc % 10); score_calc /= 10;
score_table[1] = (score_calc % 10); score_calc /= 10;
score_table[2] = (score_calc % 10); score_calc /= 10;
score_table[3] = (score_calc % 10); score_calc /= 10;
score_table[4] = (score_calc % 10); score_calc /= 10;
配列を定義して、スコアを代入・計算すれば桁ごとの数値を取得できる。これで5桁分取得し、スプライトに変換。
効果音の実装
LCDゲームなので、効果音はBEEP音じゃないと雰囲気が出ない。試しに缶の落下時にファミコン風の効果音を入れてみると、一気に時代が進化した感が出て雰囲気ぶち壊しだった。BEEP音はLogic9のソフトシンセで作成。
背景は当時のLCDゲームでよく見られた擬似カラーを意識して、液晶の上に重ねられたフィルムシートから落ちる微妙な影を再現した。ここまでくると、ゲーム筐体やボタンなどもデザインしてよりレトロな雰囲気を強めたくなる。