ノンプログラマが社内用のWEBアプリを1週間で作ってみた
業務においてアプリ開発とは無縁な自分が社内用のWEBアプリを1週間で作った。目的はただ1つ。自分がやっている仕事を減らしたいから。AdobeAi上で管理、印刷していたデータを非サーバーサイドで、使用者の環境に左右されにくいWEBアプリとして1週間で仕上げる事ができたのでちょっと書いてみる。
筆者の主な業務・会社について
・印刷物メインのインハウスデザイナー
・WEB物販サイトの管理・デザインもする
・企画・広報・広告
・中小製造業
アプリ制作に至った動機
売場におけるブランディング向上のため、独自デザインのプライスカードを社内で印刷している。データはAdobeAi上で制作管理し、部数が多い場合印刷はA1大判プリンタでユポへ、少ない場合はレーザープリンタで。対象店舗は全国。これを自分1人が全て行っているので、たいへん業務を圧迫しているし、もし僕が過労死したらどうにもならなくなる現在の状態は健全ではない。そこで、他の部門の誰でも簡単に印刷が行えるように仕組みを変えたい。
既存環境での問題点
・AdobeAiでの管理の為、誰も触れないし、触りたがらない。
・店舗毎に異なる価格表示ルールに対応したデータを各種用意しているため、AdobeAi上でのデータ量が増える&重い
・印刷時は元データを印刷用にレイアウトし直すので非常に時間を要する。
ちなみにプライスカードの内容は商品写真入りで、品目は80近くある。
筆者のスキル
・AdobeAi Photoshop 18年
・HTML CSS少々
アプリ制作に至った経緯と期間
・春先から3ヶ月ほどWEB物販サイトをCMS化してた
・WEBのスキルが付け焼刃的に若干向上した
・CMS化プロジェクトを無事終えて若干暇ができた
・すぐ忙しくなるはずなので期間は開発期間は1週、実働6日と限定
・作業時間は午前中のみ
2日目までに実装した要素
・フォームで価格入力
・モーダルウィンドウで商品選択
・印刷時にA4サイズ内へレイアウト
2日目には上記の仕様で実際に印刷できるまでになっていたけど、1種類のみの印刷は不便なので、色々な種類の商品を混在できるようにしたくなる。更に改良を進めた。
3日目までに実装した要素
・色々な商品を混在してレイアウトできるようにした
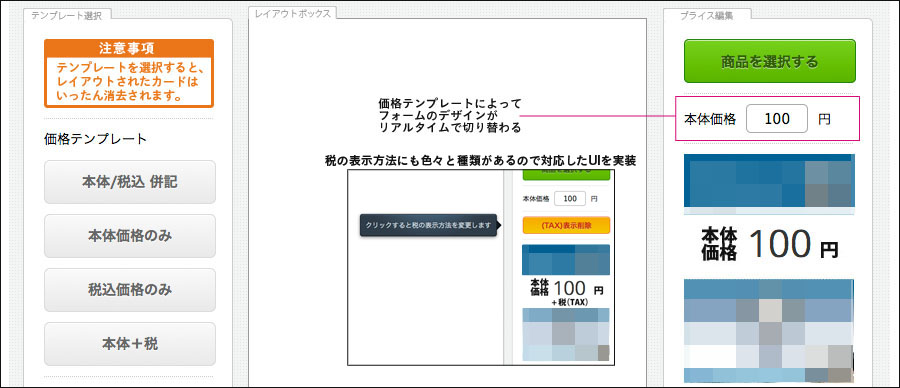
・店舗ごとに価格表示のルールが異なる。税込価格が先か、本体価格が先か、本体価格価格のみか、税込価格のみかと多種に渡るので、それに対応するように価格テンプレートを切り替えれるようにした。
・税込価格を税率に応じて自動計算、表示するようにした
ここまで3日。機能を増やすと動作がおかしい箇所が出てくる。ひたすらバグ潰しを行った。
4日目までに実装した要素
・UIの仕上げ
・商品の登録
・マニュアルが無くても使えるように、各要素にマウスオーバーするとツールチップが表示されるようにした
・画像無しで、商品名が自由入力できるテンプレートを追加した
最終日
・表示・印刷に用いるフォントをWEBフォント化
・社内サーバーにアップロードしてテスト運用
・他部門、偉い人への告知
といった流れを経て完成した。にんげんやればできる。
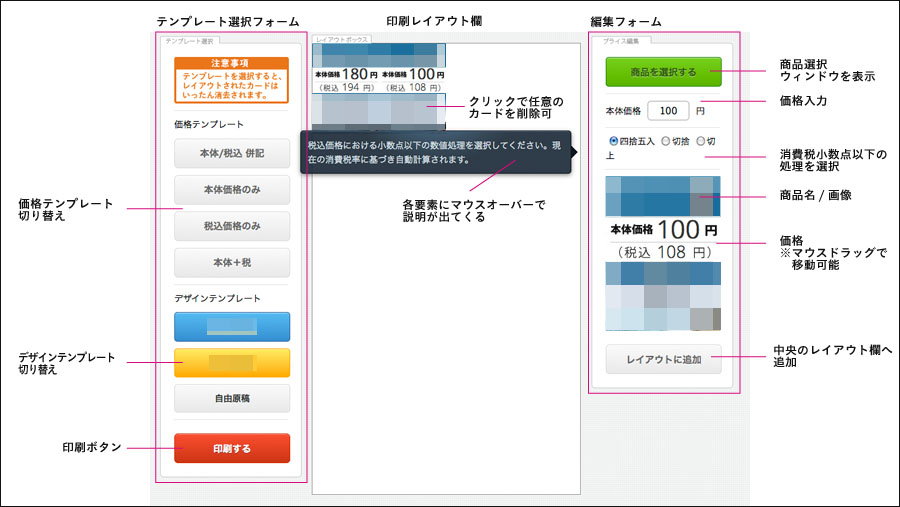
完成したアプリ
テンプレートの表示、フォーム表示の切り替えはjQueryでCSSを切り替える事により実装している。編集フォームのカードをレイアウト欄へ反映させるのには、jQueryの.clone()でDOM要素をコピーして配置。
<!———————- DOM要素コピー —————————->
$(function() {
$(‘a.copy’).click(function(){
if ( op[1]==0 ) { op[1]=1 ; var element = $(“#source”).clone();$(“.output1”).append(element);}
else if ( op[2]==0 ) { op[2]=1 ; var element = $(“#source”).clone();$(“.output2”).append(element);}
else if ( op[3]==0 ) { op[3]=1 ; var element = $(“#source”).clone();$(“.output3”).append(element);}
else if ( op[4]==0 ) { op[4]=1 ; var element = $(“#source”).clone();$(“.output4”).append(element);}
else if ( op[5]==0 ) { op[5]=1 ; var element = $(“#source”).clone();$(“.output5”).append(element);}
else if ( op[6]==0 ) { op[6]=1 ; var element = $(“#source”).clone();$(“.output6”).append(element);}
・
・
・
});
});
使用したjQueryスクリプトは以下の通り
- print-preview.js
- jquery-ui.js
- jquery.smallipop.js
中央のレイアウト欄はCSSのtransformで縮小表示している。印刷時はレイアウト欄以外の要素を全て非表示にしてからprint-preview.jsが動作するようにした。プライスカードは独自仕様のプラケースに収まるようにサイズをあわせて印刷する必要がある。印刷サイズの調整はボックス要素の幅を微調整してちょうどのサイズで印刷されるようになった。今のところWin/Mac共に狙い通りに出力できている。
問題点としては、undo処理ができない事、印刷ボタンを押した後はレイアウトに復帰できない事、レイアウトしたカードが保存できないこと等。canvasでゴニョゴニョして保存する方法を検討したけどスキル不足で断念した。そもそもMacなら印刷時にPDF保存できるんだよな。PDF保存できないWindowsはクソ。
作ってみて
プロが作ったものに比べると色々と酷い内容なんだろうけど、社畜グラフィックデザイナが短期間・片手間で作ったにしては十分に役に立つアプリができたと思う。実際に運用を開始すると、他部門にとっては思ってもみないアプリだったらしく、それぞれが簡単にカードを出力できているし、何よりAdobeAiで出力していた頃に比べると10倍近くのスピードで、自分が使ってみても超絶簡単で使いやすいと実感できるので作ってよかった。
面倒臭い仕事をぶん投げるという目的を完全に果たすことができて満足している。
社内評価
「べんりなフリーソフトがあるもんだね」