少し前からJavascriptゲームフレームワーク「enchant.js」でピンボールゲームを作っている。テーマは会社の犬、「社畜犬」を用いた社畜による社畜の為のピンボール、ボロアパートから出勤し、ブラック企業内で弾かれながら何とか生き延びるんだ。今年に入ってからJavascriptとenchant.jsを学びながら少しづつ形にしてきたが、最近は3Dプリンタにうつつを抜かしている為制作が停滞している。そろそろ再開させたい。
ピンボールの挙動には物理エンジン「box2D」をenchant.js向けにラップしたプラグインを用いた。簡単なコードで複雑な動きと当たり判定を再現でき、正にピンボールにうってつけのプラグインと言えるが、その動作には癖も多く、数々のバグや設定に悩まされる事に。そもそも僕のプログラミング言語スキルはゼロに等しく、N88-BASICやActionScriptを少しかじったくらいのもの。なんとなく概念は理解できるが、実践方法が分からん。したがって、数々の要素は学習と平行しながら実装するという状態、その進行スピードは牛歩並みなんだ。
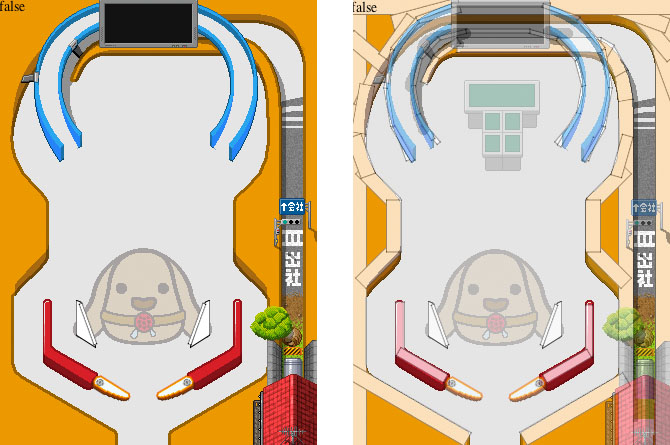
ステージデータは物理オブジェクトである矩形を組み合わせた。多角形も作ることができるが、その場合当たり判定がおかしな事になってしまう為、矩形を組み合わせる方法しか思い浮かばなかった。エディタが無いので、配置座標は全て手入力。非常に効率が悪い。
当たり判定用の矩形はaddChildしなければ判定を保ったまま表示されないので、透過PNGで意匠を与えた。表示の優先順位はGroupで実装。古いバージョンのenchant.jsでは裏技的にCSSのz-Indexで表示順序をコントロールできたようだが、現在のバージョンでは通用しなくなっている。
enchant();
window.onload = function () {
var game = new Game(320, 448);
var scene_main = new Scene();
var friction = 0.01;
var flip_power = 1300; // フリッパーパワー
var ball_speedlimit = 400; // ボールスピードリミット
var loop = false; //ループ進入フラグ
var db1 = new Label(“fl_keyr”);
var layer_main = new Group();
var layer_stage = new Group();
var layer_stage_top = new Group();
var layer_stage_top_middle = new Group();
var layer_stage_top_high = new Group();
var layer_stage_shadow = new Group();
var layer_stage_background = new Group();
//var aaa = $.jStorage.get(“key”); ローカルストレージ保存テスト $.jStorage.set(“key”,aaa);
game.fps = 50;
game.scale = 0.5;
game.preload(‘img.png’,’flipper_left.png’,’flipper_right.png’,’soul.png’,’stage_top.png’,’stage_shadow.png’,’stage_background.png’,
‘shooter_door.png’,’stage.png’,’clear.gif’,’shooter.png’,’temp.jpg’,’hit.png’);
game.keybind(90, ‘a’);
game.keybind(67, ‘b’);
game.keybind(68, ‘c’);
//scene_main.backgroundColor = ‘white’;
//*************************************** 初期化 ***************************************
game.onload = function () {
var physicsWorld = new PhysicsWorld(0, 12);//初期値10
//*************************************** プレイヤーボールクラス **************************************
//ボールクラス生成
var ball = enchant.Class.create(PhyCircleSprite, {
initialize: function(ball_x,ball_y) {
PhyCircleSprite.call(this,10, DYNAMIC_SPRITE, 20, 10, 0.1, true);
this.image = game.assets[‘img.png’];
this.position = { x: ball_x, y: ball_y};
layer_main.addChild(this);
this.onenterframe = function () { //ボールフレーム処理
//ボールロスト処理
if (under_hit.intersect(this)) {
this.destroy(); //ボールオブジェクト削除
layer_main.removeChild(this); // ボールスプライト削除
var Soul = new soul(135,420); // たましいインスタンス配置
Ball = new ball(290,250); //初期位置へインスタンス生成
};
//ボールスピードリミット処理
if (this.vx > ball_speedlimit ) {this.vx = ball_speedlimit }
else if (this.vx < -ball_speedlimit) {this.vx = -ball_speedlimit };
if (this.vy > ball_speedlimit ) {this.vy = ball_speedlimit }
//デバッグ用動作
if (game.input.up) {
this.applyImpulse(new b2Vec2(0, -5));
};
if (game.input.left) {
this.applyImpulse(new b2Vec2(-5, 0));
};
if (game.input.right) {
this.applyImpulse(new b2Vec2(5, 0));
};
if (game.input.c) { //表示順テストデバッグ
this.applyImpulse(new b2Vec2(0, -25));
//layer_main.removeChild(this);
//scene_main.addChild(this);
};
}
}
});
//****************************** ボールロストエフェクト(たましい) *******************************
var soul = enchant.Class.create(enchant.Sprite, {
initialize: function(soul_x,soul_y) {
enchant.Sprite.call(this, 20, 20);
this.x = soul_x; this.y = soul_y;
this.image = game.assets[‘soul.png’];
layer_main.addChild(this);
this.onenterframe = function () {
this.y–; // 徐々に上に移動
this.opacity -= 0.01; // 徐々に透明に
if (this.y < 350){ //y座標が350px以下
layer_main.removeChild(this); //たましい消去
}
}
}
});
//*************************************** オブジェクトデータ ***************************************
// 左スリングショット
var width = 20;
var height = 50;
var vertexs = new Array(
new b2Vec2(-width / 2, -height / 2),
new b2Vec2(-width / 4, -height / 2.2),
new b2Vec2(width / 2, height / 2.2),
new b2Vec2(-width / 2, height / 5)
);
var sling_left = new PhyPolygonSprite(width, height, vertexs, STATIC_SPRITE, 1.0, 0, 0, false);
sling_left.position = { x: 87, y: 327 };
layer_main.addChild(sling_left);
//左スリングショット反発オブジェクト
var sling_left_repulsion = new PhyBoxSprite(44, 4, STATIC_SPRITE, 10.0, friction, 1.3, false);
sling_left_repulsion.angle = 70;
sling_left_repulsion.position = {x: 89,y: 326};
layer_main.addChild(sling_left_repulsion);
// 右スリングショット
var width = 20;
var height = 50;
var vertexs = new Array(
new b2Vec2(width / 4, -height / 2.2),
new b2Vec2(width / 2, -height / 2),
new b2Vec2(width / 2, height / 5),
new b2Vec2(-width / 2, height / 2.2)
);
var sling_right = new PhyPolygonSprite(width, height, vertexs, STATIC_SPRITE, 1.0, 0, 0, false);
sling_right.position = { x: 201, y: 327 };
layer_main.addChild(sling_right);
//左スリングショット反発オブジェクト
var sling_right_repulsion = new PhyBoxSprite(44, 4, STATIC_SPRITE, 10.0, friction, 1.3, false);
sling_right_repulsion.angle = -70;
sling_right_repulsion.position = {x: 198,y: 326};
layer_main.addChild(sling_right_repulsion);
//*************************************** シューターデータ ***************************************
//シューター蓋
var shooter_door = new PhyBoxSprite(19, 8, STATIC_SPRITE, 10, 10, 0.1, false);
shooter_door.position = {x: 294,y: 353};
shooter_door.image = game.assets[‘shooter_door.png’];
layer_main.addChild(shooter_door);
//シューター
var shooter = new PhyBoxSprite(19, 40, DYNAMIC_SPRITE, 10, 10, 0, true);
shooter.position = {x: 294,y: 380};
shooter.image = game.assets[‘shooter.png’];
var prismaticAxis = new b2Vec2(0, 1.0);
var shooterJoint = new PhyPrismaticJoint(shooter, prismaticAxis);//シュータージョイント
shooterJoint.enableMotor = true; //モータの有効化
shooterJoint.maxMotorForce = 1500; //モータの最大力を設定
shooterJoint.motorSpeed = -500; //モータの速度を設定
shooterJoint.enableLimit = true; //リミット設定
shooterJoint.setLimits(0, 100) //リミット範囲
var shooter_Force = 1500; //シューターの力
layer_main.addChild(shooter);
shooter.onenterframe = function () {
shooterJoint.motorSpeed = -1000; // シューター上に反発
shooter_Force *=0.97; // シューターの力減衰
//キーダウン射出処理
if (game.input.down) {
shooter_door.visible = false; // 射出ドア消去
layer_main.removeChild(shooter_door);// 射出ドアスプライト消去
shooter.sleep = false; // シュータースリープ対策
shooterJoint.motorSpeed = 50; //シューター下へ移動
shooter_Force *=1.09; // シューターの力乗算
shooterJoint.maxMotorForce = shooter_Force; // シューターの力をトルクに置き換え
};
if (shooter_Force > 10000) { shooter_Force = 10000 }; // シューターの力リミット
//射出後処理
if (shooter_Force < 1500) { //シューターの力減衰
shooter_Force = 1500; //シューターの力下限リミット
shooter_door.visible = true; //射出ドア出現
layer_main.addChild(shooter_door); // 射出ドアスプライト出現
};
}
//*************************************** フリッパーデータ 右 ***************************************
//フリッパー左
//フリッパー軸左
var axisl = new PhyCircleSprite(4, STATIC_SPRITE);
axisl.position = { x: 100, y: 385 };
layer_main.addChild(axisl);
// フリッパー左
var width = 40;
var height = 15;
var vertexs = new Array(
new b2Vec2(-width / 2.2, -height / 2),
new b2Vec2(width / 2, -height / 2),
new b2Vec2(width / 2, height / 2),
new b2Vec2(-width / 2, height / 2)
);
var fl_left = new PhyPolygonSprite(width, height, vertexs, DYNAMIC_SPRITE, 100, 3, 0, true);
fl_left.position = { x: 114, y: 385 };
fl_left.image = game.assets[‘flipper_left.png’];
fl_left.frame = 15;
layer_main.addChild(fl_left);
// フリッパージョイント左
var jointl = new PhyRevoluteJoint(axisl, fl_left);
jointl.setLimits( -30, -30);
jointl.enableLimit = true;
jointl.enableMotor = true;
jointl.maxMotorTorque = 80000;
jointl.motorSpeed = -3000;
var fl_keyl = 0; // フリッパー(左)フラグ用
// フリッパー(左)動作処理
axisl.onenterframe = function () {
jointl.enableMotor = false;
// モータースピード復帰
if (fl_keyl > 1 ) {
fl_keyl -= 1;
jointl.setLimits(-30, 30);
jointl.motorSpeed = 3000
};
// フリッパー角度復帰処理
if (fl_keyl > 10 ) {
fl_keyl = 10;
jointl.enableMotor = true;
jointl.motorSpeed = -3000;
};
// フラグリミット処理
if (fl_keyl < 0 ) { fl_keyl = 0 ;}
// キー操作でフリップアップ
if (game.input.a ) {
fl_keyl +=2;
jointl.enableMotor = true;
jointl.motorSpeed = flip_power;
fl_left.sleep = false;
};
// 角度限界でモータースピード制限
if (fl_keyl > 10) {
jointl.motorSpeed = 20;
};
};
//*************************************** フリッパーデータ 右 ***************************************
//フリッパー軸右
var axis_r = new PhyCircleSprite(4,STATIC_SPRITE);
axis_r.position = { x: 189, y: 385 };
axis_r.angle = 150;
layer_main.addChild(axis_r);
// フリッパー右
var width = 40;
var height = 15;
var vertexsr = new Array(
new b2Vec2(-width / 2, -height / 2),
new b2Vec2(width / 2.2, -height / 2),
new b2Vec2(width / 2, height / 2),
new b2Vec2(-width / 2, height / 2)
);
var fl_right = new PhyPolygonSprite(width, height, vertexsr, DYNAMIC_SPRITE, 100, 3, 0, true);
fl_right.position = { x: 175, y: 385 };
fl_right.image = game.assets[‘flipper_right.png’];
layer_main.addChild(fl_right);
// フリッパージョイント右
var joint_r = new PhyRevoluteJoint(axis_r,fl_right);
joint_r.setLimits(32, 32);
joint_r.enableLimit = true;
joint_r.enableMotor = true;
joint_r.maxMotorTorque = 80000;
joint_r.motorSpeed = 3000;
var fl_keyr = 0; // フリッパー(右)フラグ用
// フリッパー(右)動作処理
axis_r.onenterframe = function () {
joint_r.enableMotor = false;
// モータースピード復帰
if (fl_keyr > 1 ) {
fl_keyr -= 1;
joint_r.setLimits(-32, 30);
joint_r.motorSpeed = 3000
};
// フリッパー角度復帰処理
if (fl_keyr > 10 ) {
fl_keyr = 10;
joint_r.enableMotor = true;
joint_r.motorSpeed = 3000;
};
// キー操作でフリップアップ
if (game.input.b ) {
fl_keyr +=2;
joint_r.enableMotor = true;
joint_r.motorSpeed = -flip_power;
fl_right.sleep = false;
};
// 角度限界でモータースピード制限
if (fl_keyr > 10) {
joint_r.motorSpeed = -20;
};
};
// ******************************************************************************
//デバッグラベル
db1.on(Event.ENTER_FRAME, function(){
//this.text = parseInt(shooter_Force);
//this.text = parseInt(Ball.vy);
this.text = loop;
});
//ボールロスト判定ダミースプライト
var under_hit = new Sprite(50,10);
under_hit.image = game.assets[‘clear.gif’];
under_hit.x = 120;
under_hit.y = 440;
layer_main.addChild(under_hit);
//ループヒット判定ダミースプライト 左・A
var loophit_a = new Sprite(20,20);
loophit_a.image = game.assets[‘clear.gif’];
loophit_a.x = 60;
loophit_a.y = 140;
layer_stage_top_high.addChild(loophit_a);
//ループヒット判定ダミースプライト 左・B
var loophit_b = new Sprite(20,20);
loophit_b.image = game.assets[‘clear.gif’];
loophit_b.x = 53;
loophit_b.y = 123;
layer_stage_top_high.addChild(loophit_b);
//ループヒット判定ダミースプライト 左・C
var loophit_c = new Sprite(20,20);
loophit_c.image = game.assets[‘clear.gif’];
loophit_c.x = 70;
loophit_c.y = 157;
layer_stage_top_high.addChild(loophit_c);
//ループヒット判定ダミースプライト 右・D
var loophit_d = new Sprite(20,20);
loophit_d.image = game.assets[‘clear.gif’];
loophit_d.x = 215;
loophit_d.y = 140;
layer_stage_top_high.addChild(loophit_d);
//ループヒット判定ダミースプライト 右・E
var loophit_e = new Sprite(20,20);
loophit_e.image = game.assets[‘clear.gif’];
loophit_e.x = 222;
loophit_e.y = 123;
layer_stage_top_high.addChild(loophit_e);
//ループヒット判定ダミースプライト 右・F
var loophit_f = new Sprite(20,20);
loophit_f.image = game.assets[‘clear.gif’];
loophit_f.x = 204;
loophit_f.y = 156;
layer_stage_top_high.addChild(loophit_f);
//メインシーン プッシュ
game.pushScene(scene_main);
//ボールインスタンス配置
//var Ball = new ball(290,250);
var Ball = new ball(130,250);
//*************************************** メインループ ***************************************
scene_main.onenterframe = function () {
physicsWorld.step(game.fps);
loop_check();
};
//*************************************** ステージデータ配置 *********************************
stage_data(); // 当たり判定用メインデータ読み込み
stage_data2(); // ループ当たり判定用データ読み込み
//ステージデータ配置 ※コメントアウトで透明化
/*for (var i=0;i<38;i++) { layer_stage.addChild(wall[i]); };*/
//ループデータ配置 ※コメントアウトで透明化
/*for (var i=0;i<22;i++) { layer_stage.addChild(wall2[i]); };*/
//ループ当たり判定無効化
for (var i=0;i<22;i++) { wall2[i].visible = false; };
var stage_top = new Sprite(320,448);
stage_top.image = game.assets[‘stage_top.png’];
layer_stage_top.addChild(stage_top);
//stage_top.opacity = 0.3;
var stage_shadow = new Sprite(320,448);
stage_shadow.image = game.assets[‘stage_shadow.png’];
layer_stage_shadow.addChild(stage_shadow);
var stage_background = new Sprite(320,448);
stage_background.image = game.assets[‘stage_background.png’];
layer_stage_background.addChild(stage_background);
//テンプレートイメージ(デバッグ用)
var temp = new Sprite(320,448);
temp.image = game.assets[‘temp.jpg’];
temp.opacity = 0.3;
//layer_stage_top.addChild(temp);
layer_stage_top.addChild(db1); // デバッグ用変数表示配置
//*************************************** グループ配置 ***************************************
//グループ配置
scene_main.addChild(layer_stage_background);
scene_main.addChild(layer_main);
scene_main.addChild(layer_stage);
scene_main.addChild(layer_stage_shadow);
scene_main.addChild(layer_stage_top);
scene_main.addChild(layer_stage_top_middle);
scene_main.addChild(layer_stage_top_high);
//*************************************** ループ進入処理関数 ***************************************
function loop_check(){
//ループ進入判定左 loophit_aとloophit_bに重なるとループ当たり判定有効、通常当たり判定無効
if (Ball.within(loophit_a,20) && loop == false && Ball.within(loophit_b,20)){
for (var i=0;i<22;i++) {wall2[i].visible = true};
for (var i=0;i<38;i++) {wall[i].visible = false};
loop = true;
layer_main.removeChild(Ball);
layer_stage_top_middle.addChild(Ball);
//loophit_cに重なると通常当たり判定有効
} else if (Ball.within(loophit_c,20) && loop == true && Ball.within(loophit_a,20)) {
for (var i=0;i<22;i++) {wall2[i].visible = false};
for (var i=0;i<38;i++) {wall[i].visible = true};
loop = false;
layer_stage_top_middle.removeChild(Ball);
layer_main.addChild(Ball);
};
//ループ進入判定右 loophit_dとloophit_eに重なるとループ当たり判定有効、通常当たり判定無効
if (Ball.within(loophit_d,20) && loop == false && Ball.within(loophit_e,20)){
for (var i=0;i<22;i++) {wall2[i].visible = true};
for (var i=0;i<38;i++) {wall[i].visible = false};
loop = true;
layer_main.removeChild(Ball);
layer_stage_top_middle.addChild(Ball);
//loophit_fに重なると通常当たり判定有効
} else if (Ball.within(loophit_f,20) && loop == true && Ball.within(loophit_d,20)) {
for (var i=0;i<22;i++) {wall2[i].visible = false};
for (var i=0;i<38;i++) {wall[i].visible = true};
loop = false;
layer_stage_top_middle.removeChild(Ball);
layer_main.addChild(Ball);
};
};
//***************************************ステージデータここから***************************************
function stage_data(){
wall = []; // 配列定義
// 壁0 右端
wall[0] = new PhyBoxSprite(16, 448, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall[0].position = { x: 320 – 8,y: 448 / 2};
// 壁1 左端
wall[1] = new PhyBoxSprite(16, 480, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[1].position = {x: 8,y: 220};
// 壁2
wall[2] = new PhyBoxSprite(16, 100, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall[2].angle = -20; wall[2].position = {x: 320 – 8,y: 60 };
// 壁3
wall[3] = new PhyBoxSprite(16, 100, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall[3].angle = -40; wall[3].position = {x: 320 – 30,y: 20};
// 壁4
wall[4] = new PhyBoxSprite(16, 100, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall[4].angle = -70; wall[4].position = {x: 320 – 50,y: 10};
// 壁5 上端
wall[5] = new PhyBoxSprite(320, 16, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall[5].position = {x: 160,y: 8};
// 壁6 シューター壁
wall[6] = new PhyBoxSprite(16, 360, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall[6].position = {x: 320 – 45,y: 280};
// 壁7
wall[7] = new PhyBoxSprite(16, 30, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[7].angle = -10; wall[7].position = {x: 320 – 47.5,y: 87};
// 壁8
wall[8] = new PhyBoxSprite(16, 30, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[8].angle = -30; wall[8].position = {x: 320 – 57,y: 62};
// 壁9
wall[9] = new PhyBoxSprite(16, 16, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[9].angle = -60; wall[9].position = {x: 320 – 67,y: 49};
// 壁10 シューター出口
wall[10] = new PhyBoxSprite(145, 16, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall[10].position = {x: 178,y: 46};
// 壁11上端斜め1
wall[11] = new PhyBoxSprite(40, 16, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall[11].angle = -40; wall[11].position = {x: 63,y: 26};
// 壁12上端斜め2
wall[12] = new PhyBoxSprite(70, 16, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall[12].angle = -15; wall[12].position = {x: 75,y: 15};
// 壁13 左上窪み(下辺の曲面)
wall[13] = new PhyBoxSprite(50, 16, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall[13].angle = -65; wall[13].position = {x: 20,y: 86};
// 壁14 左上窪み(下辺)
wall[14] = new PhyBoxSprite(50, 16, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall[14].angle = 40;
wall[14].position = {x: 17,y: 53};
// 壁15 左上窪み(上辺)
wall[15] = new PhyBoxSprite(50, 16, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall[15].angle = -55; wall[15].position = {x: 48,y: 39};
// 壁16 左上窪み(下辺の曲面2)
wall[16] = new PhyBoxSprite(50, 16, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall[16].angle = -80; wall[16].position = {x: 12,y: 110};
// 壁17 左ガイド
wall[17] = new PhyBoxSprite(30, 8, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[17].angle = -35; wall[17].position = {x: 96,y: 50};
// 壁18 左ガイド2
wall[18] = new PhyBoxSprite(30, 8, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[18].angle = -65; wall[18].position = {x: 79,y: 71};
// 壁19 左出っ張り1
wall[19] = new PhyBoxSprite(50, 16, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[19].angle = 45; wall[19].position = {x: 27,y: 187};
// 壁20 左出っ張り2
wall[20] = new PhyBoxSprite(50, 16, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[20].angle = -45; wall[20].position = {x: 27,y: 267};
// 壁21 左出っ張り3
wall[21] = new PhyBoxSprite(53, 16, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[21].angle = 90; wall[21].position = {x: 43,y: 227};
// 壁22 左出っ張り4
wall[22] = new PhyBoxSprite(43, 16, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[22].angle = 70; wall[22].position = {x: 10,y: 157};
// 壁23 右出っ張り1
wall[23] = new PhyBoxSprite(50, 16, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[23].angle = -45; wall[23].position = {x: 27+231,y: 187};
// 壁24 右出っ張り2
wall[24] = new PhyBoxSprite(50, 16, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[24].angle = 45; wall[24].position = {x: 27+231,y: 267};
// 壁25 右出っ張り3
wall[25] = new PhyBoxSprite(53, 16, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[25].angle = -90; wall[25].position = {x: 43+199,y: 227};
// 壁26 右出っ張り4
wall[26] = new PhyBoxSprite(43, 12, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[26].angle = -74; wall[26].position = {x: 271,y: 157};
// 壁27 下端左
wall[27] = new PhyBoxSprite(150, 16, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[27].angle = 30; wall[27].position = {x: 52,y: 403};
// 壁28 下端右
wall[28] = new PhyBoxSprite(120, 16, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[28].angle = -30; wall[28].position = {x: 224,y: 410 };
// 壁29 下端
wall[29] = new PhyBoxSprite(320, 8, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[29].position = {x: 160,y: 450};
// 壁30 フリッパー壁1
wall[30] = new PhyBoxSprite(10, 55, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[30].position = {x: 49,y: 330};
// 壁31 フリッパー壁2
wall[31] = new PhyBoxSprite(10, 55, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[31].angle = -60; wall[31].position = {x: 71,y: 366};
// 壁32 フリッパー壁3
wall[32] = new PhyBoxSprite(8, 53, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[32].position = {x: 238,y: 332};
// 壁33 フリッパー壁4
wall[33] = new PhyBoxSprite(10, 52, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[33].angle = 60; wall[33].position = {x: 216,y: 367};
// 壁34 ループ入り口 左1
wall[34] = new PhyBoxSprite(5, 25, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[34].angle = -20; wall[34].position = {x: 53,y: 150};
// 壁35 ループ入り口 左2
wall[35] = new PhyBoxSprite(5, 25, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[35].angle = -40; wall[35].position = {x: 80,y: 135};
// 壁36 ループ入り口 右1
wall[36] = new PhyBoxSprite(5, 25, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[36].angle = 20; wall[36].position = {x: 240,y: 150};
// 壁37 ループ入り口 右2
wall[37] = new PhyBoxSprite(5, 25, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[37].angle = 40; wall[37].position = {x: 213,y: 135};
};
function stage_data2(){
wall2 = []; // 配列定義
//ループ外側
wall2[0] = new PhyBoxSprite(5, 40, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall2[0].angle = -30; wall2[0].position = {x: 52,y: 145};
wall2[1] = new PhyBoxSprite(5, 40, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall2[1].angle = -10; wall2[1].position = {x: 38,y: 108};
wall2[2] = new PhyBoxSprite(5, 40, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall2[2].angle = 10; wall2[2].position = {x: 38,y: 70};
wall2[3] = new PhyBoxSprite(5, 40, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall2[3].angle = 40; wall2[3].position = {x: 54,y: 35};
wall2[4] = new PhyBoxSprite(5, 40, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall2[4].angle = 70; wall2[4].position = {x: 84,y: 13};
wall2[5] = new PhyBoxSprite(100, 5, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall2[5].position = {x: 150,y: 6};
wall2[6] = new PhyBoxSprite(5, 40, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall2[6].angle = -70; wall2[6].position = {x: 210,y: 13};
wall2[7] = new PhyBoxSprite(5, 40, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall2[7].angle = -40; wall2[7].position = {x: 240,y: 35};
wall2[8] = new PhyBoxSprite(5, 40, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall2[8].angle = -10; wall2[8].position = {x: 256,y: 70};
wall2[9] = new PhyBoxSprite(5, 40, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall2[9].angle = 10; wall2[9].position = {x: 256,y: 108};
wall2[10] = new PhyBoxSprite(5, 40, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall2[10].angle = 30; wall2[10].position = {x: 243,y: 145};
//ループ内側
wall2[11] = new PhyBoxSprite(5, 40, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall2[11].angle = 30; wall2[11].position = {x: 218,y: 130};
wall2[12] = new PhyBoxSprite(5, 30, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall2[12].angle = 10; wall2[12].position = {x: 230,y: 100};
wall2[13] = new PhyBoxSprite(5, 30, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall2[13].angle = -15; wall2[13].position = {x: 229,y: 73};
wall2[14] = new PhyBoxSprite(5, 30, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall2[14].angle = -43; wall2[14].position = {x: 216,y: 50};
wall2[15] = new PhyBoxSprite(5, 30, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall2[15].angle = -75; wall2[15].position = {x: 192,y: 36};
wall2[16] = new PhyBoxSprite(65, 5, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall2[16].position = {x: 147,y: 32};
wall2[17] = new PhyBoxSprite(5, 30, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall2[17].angle = 75; wall2[17].position = {x: 101,y: 36};
wall2[18] = new PhyBoxSprite(5, 30, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall2[18].angle = 43; wall2[18].position = {x: 78,y: 50};
wall2[19] = new PhyBoxSprite(5, 30, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall2[19].angle = 13; wall2[19].position = {x: 66,y: 73};
wall2[20] = new PhyBoxSprite(5, 30, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall2[20].angle = -10; wall2[20].position = {x: 65,y: 101};
wall2[21] = new PhyBoxSprite(5, 30, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall2[21].angle = -30; wall2[21].position = {x: 75,y: 128};
};
};
game.start();
window.scrollTo(0, 0);
};
};